衝動的に始めるFLOSSプロジェクト(6)~個別機能の設定をしよう(後編)~
【Intro】
今回も前回に引き続き、SourceForgeが提供している各機能に関する設定を行っていきたいと思います。
前回は「Subversion」「Wiki」「フォーラム」の設定を行いました。今回は前回の続きとなりますので、「メーリングリスト」と「チケット」の設定を行います。
【メーリングリストの設定】
それではメーリングリストの設定を行いましょう。

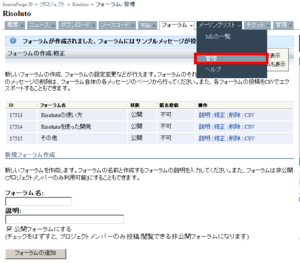
図1:「メーリングリスト」のタブにマウスカーソルを合わせた場合
「メーリングリスト」のタブにマウスカーソルを合わせると、図1のようにメニューが表示されます。その中にある「管理」(図1赤枠部)をクリックしてください。

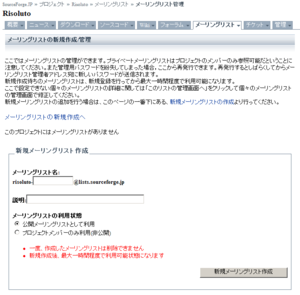
図2:メーリングリスト管理画面(初期表示)
図2のような画面が表示されます。今回は開発者向けのメーリングリストを作成しようと思います。そして、そのメーリングリストにはコミットメールも流れるようにしようと考えています。
「メーリングリスト名」の欄には、開発者用ということで「devel」と入力します。「説明」の欄は、とりあえず内容がある程度わかるよう、適当に記入しておきます。特に開発メンバーに閉じたメーリングリストにする必要性を感じないので、「公開メーリングリストとして使用」が選択された状態にしておきます(デフォルトでそうなっています)。

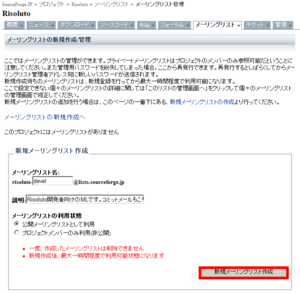
図3:メーリングリスト管理画面(入力後)
実際に入力すると、図3のようになります。入力したら、「新規メーリングリスト作成」のボタン(図3赤枠部)をクリックしてください。

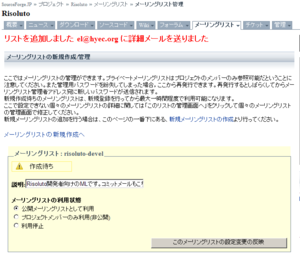
図4:メーリングリスト管理画面(「新規メーリングリスト作成」ボタンクリック後)
すると、図4のような表示となります。このページに書いてあるとおり、メーリングリストはすぐに作成されるわけではなく、最大で1時間ほどかかります。

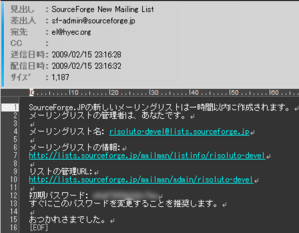
図5:「新規メーリングリスト作成」ボタンクリック後に届くメール
「新規メーリングリスト作成」ボタンをクリックした後、しばらくすると図5のようなメールが届きます。このメールが届いていれば、メーリングリストの作成がスケジューリングされたことを意味しますので。しばらく待ちましょう。

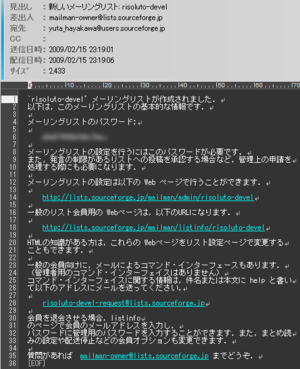
図6:メーリングリスト作成完了後に届くメール
メーリングリストの作成が完了すると、図6のようなメールが届きます。このメールが届いた時点で、メーリングリストが使用可能になっていますが、使い始める前に設定をしてしまいましょう。
図6のメールのなかで重要なのは、「メーリングリストのパスワード」の下に書いてある文字列と、「メーリングリストの設定は以下のWebページで行うことができます」の下に書いてあるURLです。
さっそく、そのURLにアクセスしてみましょう(SourceForge.jpの画面で設定を行いますので、Webブラウザを閉じず、そのままにしておいてください)。
●Mailman管理画面でのメーリングリスト設定変更

図7:Mailman管理画面(ログイン画面)
図6のURLにアクセスすると、図7のようなログイン画面が表示されます。ごらんの通り、Mailmanの管理画面そのものですので、Mailmanになれている人はすぐに使いこなせるはずです。初めてさわるという人も、さほど難しいものではありませんので、ご安心ください。

図8:Mailman管理画面(ログイン情報入力後)
図6のパスワードを入力し、「ログイン」ボタン(図8赤枠部)をクリックしてください。

図9:Mailman管理画面(ログイン直後)
ログインすると図9のような画面になります。ページ中には「全体的オプション」の設定項目が並んでいますので、まずはこれらの項目から設定していきましょう。
なお、Mailmanは設定項目が膨大なため、以降Mailmanの管理画面による設定をご紹介する際は、必要な部分のみを抜き出してご紹介しております。場合によっては、わかりにくい箇所があるかもしれませんが、ご容赦いただければ幸いです。
●全体的オプションの設定

図10:「全体的オプション」設定項目(その1)
「件名の先頭につける語句」はメーリングリストの件名に付与される文字列です。デフォルトでリスト名を元にした名称がつけられています。なお、「%d」をつけるとその部分が連番になります。「%」と「d」の間に数字を書く(%5d)と、ゼロでパディングされます。わたしは「[Risoluto-devel:%5d]」としました。このように設定すると、「[Risoluto-devel:00001]~[Risoluto-devel:99999]」のようになります。
「メールの送信者を隠して、リストのアドレスに置き換える」と「もしReply-To:ヘッダがメールにつけられていたら、それを取り除きますか?」は、「はい」を選択しました。
「投稿された記事の返信先を選んでください」は、「このリスト」を選択しました。
図11:「全体的オプション」設定項目(その2)
「新入会員に歓迎メールを出しますか?」と「退会する会員にお別れのメールを出しますか?」については、「いいえ」を選択しました。

図12:「全体的オプション」の設定反映
設定が終わったら、ページの最下部にある「変更を送信する」ボタン(図12赤枠部)をクリックします。これで、これらの設定が反映されます。
●パスワードの変更
続いて、パスワードの変更を行いましょう。

図13:ページ上部のメニュー
ページ上部に図13のようなメニューがありますので、その中から「パスワード」(図13赤枠部)をクリックします。

図14:パスワード変更画面
図14のような画面となります。左側にある2つの入力項目に新しいパスワードを入力します。ここで入力したパスワードは、以降管理画面にログインするときに使用するものです。絶対に忘れないようにしてください。
入力したら、「変更を送信する」ボタン(図14赤枠部)をクリックします。これでパスワードが変更されます。
●会員管理
続いて、メーリングリストに参加する会員の管理を行いましょう。

図15:ページ上部のメニュー
例によって、ページ上部の画面から管理ページに移動します。「会員管理」のリンク(図15赤枠部)をクリックします。

図16:ページ上部のメニュー(リンククリック後)
図16のような表示となるので、さらに「まとめて入会管理」のリンク(図16赤枠部)をクリックします。

図17:「まとめて入会管理」画面
図17の画面となります。図17青枠部に配信先となるアドレスを「1行1アドレス」で入力します。今回は、自分のアドレスとコミットメールの送信元アドレス(svnnotify@sourceforge.jp)の2つを指定しました。プロジェクトメンバーが複数いる場合は、ここで全員分登録してしまうと便利です。
入力したら、「変更を送信する」ボタン(図17赤枠部)をクリックします。これでパスワードが変更されます。
ちなみに、この画面で登録しなくても、図6のメール中に書いてある「一般のリスト会員用のWebページは、以下のURLになります」の下に書いてあるURLにアクセスすることで、登録処理を行うこともできます。プロジェクト関係者ではない第三者が登録するために、このURLを周知しておくとよいでしょう(もちろん、プロジェクトのWebページ等からリンクを張るのもよい選択です)。
とりあえずメーリングリストの設定はこのくらいでよいでしょう。ここでご紹介した設定はあくまで一例です。このほかにもいろいろな設定がありますので、用途等に併せていろいろと調整してみてください。
これでMailmanの管理画面での作業は終了となりますので、Mailmanの管理画面を開いているWebブラウザ(またはタブ)は閉じていただいて結構です。
SourceForge.jpの画面に戻りましょう。
【チケットの設定】
続いて、チケットの設定を行いましょう。

図18:「チケット」のタブにマウスカーソルを合わせた場合
「チケット」のタブにマウスカーソルを合わせると、図18のようにメニューが表示されます。その中にある「管理」(図18赤枠部)をクリックしてください。

図19:チケット管理(初期表示)
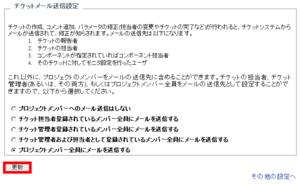
図19のような画面となります。ここでは「チケットメール送信設定」を変更しようと思います。デフォルトだと、「チケット担当者登録されているメンバー全員にメールを送信する」が選択されています。
現時点ではわたしだけではあるものの、将来的にプロジェクトメンバーが増えたとき、チケットの内容を全員で共有したいと思っていますので、「プロジェクトメンバー全員にメールを送信する」を選択します。

図20:チケット管理(設定変更後)
設定すると図20のようになります。「更新」ボタン(図20赤枠部)をクリックしてください。

図21:チケット管理(「更新」ボタンクリック後)
正常に設定が行われると、図21のようになります。
以上で、設定は終了です。お疲れ様でした。
【Outro】
プロジェクトを運営しているうちに、いろいろと使いづらい点が出てくるかと思いますので、都度いろいろな設定を変更していくとよいでしょう。今回わたしが設定しなかった設定項目もいろいろありますので、一通り管理画面を眺めておくのもよいでしょう。
今回でSourceForge.jpにおけるプロジェクト関連の設定が終了しました。次回はクライアント側の設定や環境構築を行いましょう。WindowsからSourceForge.jpのSubversionにアクセスする方法などを取り上げていく予定です。
当コラム「若人視点」へのご意見・ご感想・ご批判等、歓迎いたします。コメント欄に記入いただくか、el@hyec.org宛にメールしてください。
いただいたメッセージはすべて拝見させていただきますが、個別にお返事させていただくことが難しいかもしれません。
なお、特に当コラムに対するご質問や誤字・脱字、認識の誤りについてのご指摘をいただいた場合は、個人を特定できないようにした上で、当コラム中で使用させていただくことがございます。