「イマサラ」だからこそ始めるTwitter Bot作成 ~ とりあえずWebアプリでTweetしてみよう(前編) ~
【Intro】
前回(前編・後編)はTwitter Botの開発環境を構築しました。いよいよ今回は肝心要のプログラミングを行いましょう(初回はこちら)。
【情報源はここにある!】
Twitterやbit.lyなどをプログラム側からいろいろとゴニョゴニョする際は、各サイトが提供しているAPIを使用します。「なにをどうやってどうすればどうなるのか」が分かってないと何もできませんよね。そんなあなたのためにAPIのドキュメントのありかを先にご紹介しておこうと思います。これがあれば、こんな記事読まなくても開発できちゃいますよ♪
はい、英語ばっかりですね。この時点で心が折れてしまいますが、そんなに難しくはないので泣かないでください。ちなみにわたしが最初にこれらのドキュメントを読んだときは、速攻でビールを買いに出かけました。呑まなきゃやってられな(ry。……すいません、取り乱しました(つ_T)。
【最大の難関、「OAuth」をお手軽に解決したい!】
Twitter Botを作る上で最初に抱く疑問は、「OAuthをどうするの?」という点だと思います。「プログラムからTweetしたいだけなのに、なんかすっげぇめんどくせぇ!」と思いますよね。OAuthについていろいろ調べていくと、なんかとんでもなく面倒くさく感じて、やる気がなくなってしまうことでしょう……。
でも、ここであきらめるのはまだ早い。わたしたちの目の前にあるパーソナルコンピュータは無限の可能性を与えてくれます。おもむろにWebブラウザを立ち上げれば……。インターネットは偉大です。すでにここらへんの面倒くさいところをお手軽に解決できるコードがあちこちにあるので、それをありがたく使わせていただきましょう。
先に紹介した、Twitter APIのサイトにアクセスしてください。その下の方に、「Community Resources」という項目があり、「Libraries」というテキストリンクがあります。それをクリックしてください。

するとさまざまな言語のライブラリ一覧ページが表示されます。今回はPHPで作ろうと思っているので、「Table of Contents」の中から「PHP」というテキストリンクをクリックします。

すると、PHP向けのライブラリがいっぱいありますから、お好きなものを選んでテキストリンクをクリックします。ちなみにわたしは、下から2番目にある「TwitterOAuth」を使うことにしました。以降、このライブラリを使うことを前提に話を進めます。「TwitterOAuth」のテキストリンクをクリックします。

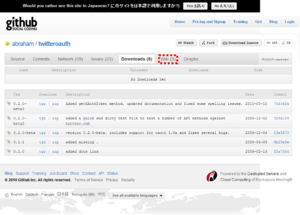
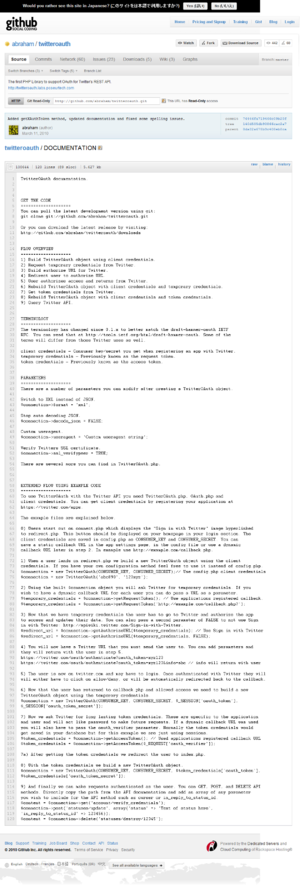
githubのサイトが表示されます。ページ上部にある「Downloads」のテキストリンクをクリックします。

一覧が表示されます。今回は「0.2.0-beta3」を使ってみましょう。「tgz」(「.tar.gz」形式)か「zip」、お好きな方のテキストリンクをクリックします。「wget」コマンドでサーバ上に直接ダウンロードしてもいいのですが、今回はWindows機でZIP形式の方をダウンロードすることにします。

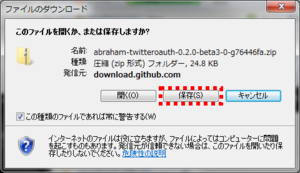
ダウンロードのダイアログが表示されるので、「保存(S)」ボタンをクリックします。

ファイルの保存場所を指定するダイアログが表示されるので、適当な場所に保存しましょう。

保存したら展開します。

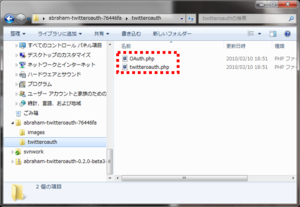
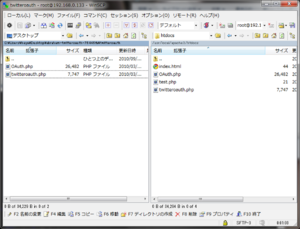
いろいろなファイルが入っているかと思いますが、実際に使うのは2ファイルだけです。「Twitteroauth」のフォルダの中にある2つのファイル、これだけを使います。「OAuth.php」と「twitteroauth.php」の2ファイルを開発環境のドキュメントルート(「/usr/local/apache2/htdocs」)に配置してください。

2ファイルを配置すると、ドキュメントルートはこんな感じになっているかと思います。ちなみに「index.html」と「test.php」は前回までの過程にあったファイルですね。これでOAuthなんか怖くないZE!

ちなみにこの「TwitterOAuth」自体のドキュメントですが、githubの上の方にあるメニューから「Wiki」と書いてあるテキストリンクをクリックすると参照することができます。

ページの中央付近にある、「documentation」のテキストリンクをクリックします。

今回は「0.2.0-beta3」を使っているので、「0.2.x」のテキストリンクをクリックします。

おめでとうございます! 無事ドキュメントにたどり着きました! 例によって英語なので、泣かないで読んでね(はぁと

【Botの前に簡単なWebアプリケーションでゴニョゴニョしよう!】
前回までの記事を読んで、「アレ? BotとWebサーバって関係なくね?」と思った方もいらっしゃるかもしれません。まあ、いきなりBot作りに没頭するのもいいのですが、もうちょっと簡単にアレするようなものを作りたいな……ということで、わたしが目をつけたのがフツーのWebアプリケーション。それをやりたいがために、Webサーバもインストールしたのです。……べっ、別に企画構成を間違えたわけでもBotの定義を勘違いしていたわけでもないんだからねっ! 勘違いしないでよねっ! (´・ω・`)
さて、誤解も無事とけたところで、「フォームに入力したものをTweetする」Webアプリケーションを作ってみましょう。……「Webアプリケーション」ってほど高尚なものでもないんですけど、便宜上そう呼ばせてください。閑話休題。実際のコードはこんな感じです(ダウンロード)。このコードを「example01.php」という名前で保存し、ドキュメントルートに配置します。

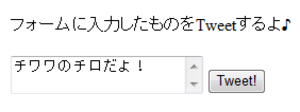
コードを解説する前に、早速動かしてみましょう。まず開発環境にログインし、「/usr/local/apache2/bin/apachectl -k start」でApacheを起動します。その後、「http://{IPADDR}/example01.php」(「{IPADDR}」の部分は開発環境のIPアドレスに読み替えてくださいね)にWebブラウザからアクセスすると、簡単なフォームが表示されます。テキストエリアに適当な文字を入力して、「Tweet!」ボタンをポチッとすると……

なんかシンプルな画面になり、「Tweetしました♪」と表示されましたね。

Bot用TwitterアカウントでTwitterにログインしてみると……。やった! ちゃんとTweetされてたよ!

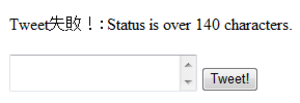
ちなみに……。140文字Overしているなどの理由で、うまいことTweetできなかったときはこんな感じになります。

【一応、プログラムの解説!】
一通り楽しんだところで、一応今回作ったプログラムの解説をしておきましょう。このプログラムは、大きく分けて2つのパートからできています。1つはPHP、もう1つはHTMLですね。
まずは後半部分にあるHTMLパートから。特段珍しい部分はないですね。テキストエリアが1つとSubmitボタンが1つあるだけのシンプルなフォームです。そのほかにはステータスを表示するための領域「<p><?php echo $message; ?></p>」の部分)があるくらいでしょうか。

続いて、PHPパート。まずは一番大枠のif文に注目してみましょう。「isset()」と「empty()」で「$_POST[ 'tweet_this' ]」をチェックしています。これで「'tweet_this'という名称でPOSTされてくるデータがあれば~」という判定を行っています。ちなみに「'tweet_this'」はテキストエリアにつけた名前(「<textarea name="tweet_this"></textarea>」)ですね。初期表示など、POST自体されていなかったりPOSTデータが空っぽだった場合は、elseの方にいきます。そこでは、「$message」という名称の変数に文字列をセットしているだけです。これは、先に述べた「ステータスを表示するための領域」で参照している変数ですね。

続いてif文の中身をみてみましょう。「require_once( 'twitteroauth.php' );」で「TwitterOAuth」を読み込んでいます。続いて、変数4つに値をセットしている部分ですが、重要です。この連載の最初の記事でAPIキーを取得しましたが、そこで取得したキーをセットします。変数名を合わせてあるので、どこに何をセットすればよいかはすぐにおわかりいただけるかと思います。その下で「TwitterOAuth」のオブジェクトを作っています。その際に指定している引数は、APIキー4つですね。

実際にTweetするには、「OAuthRequest()」メソッドを使います。引数は3つ。1つめは「リクエスト送信先のURL」です。今回は「'https://twitter.com/statuses/update.json'」を指定しています。これにより、レスポンスをJSON形式で受け取ることができます。もし、XML形式がよければ、「'https://twitter.com/statuses/update.xml'」に変更してください。2つめはメソッドです。TweetするときはPOSTメソッドでなければいけませんので、「'POST'」を指定します。最後の1つはパラメータです。TwitterのAPIドキュメントを参照すると、必須パラメタが1つだけ存在するのが分かります。「status」というキーを持つ連想配列を作成し、実際にTweetしたい内容はその値としてセットしています。そのほかのパラメタ(必須じゃないパラメタ)を使いたいときも、似たような形でセットすればOKです。レスポンスを「$ret」という変数にセットしています。
レスポンスはJSON形式で送られてきますので、それをPHPで扱いやすい形にデコードします。PHP5.3.x系では「json_decode()」を使えば簡単に処理できます。ちなみにPHP5.2.x以前の場合は、これが使えません。「PECL」という拡張モジュールにありますので、「pecl install json」とコマンドラインでタイプすればインストール可能です(インストール後、「extension=json.so」の一文をphp.iniなどに追加し、Apacheを再起動する必要があります)。
「pecl」コマンドがなかったりコンパイルができない環境であるなどの場合は、ちょっとアクロバティックなテクニックを使えばいける「かも」しれません。導入対象のマシンと同一アーキテクチャ、同一OS(ディストリビューションや32bit/64bitなど)なマシンが手元にある場合、そこで「pecl」コマンドを実行してインストールします。どこかに「json.so」がいるはずなので、それを探してきて本来のマシンにコピーします。……これでうまくいくパターンもあるのですが、分かっている人でないと大変なことになる場合があるのでおすすめしませんし、詳しく解説する気もありません。当然非推奨です。やるなら自己責任でやってください。
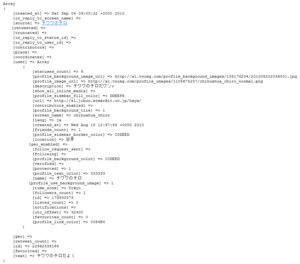
「$decoded_ret」にはどんなものが入っているか、気になりますよね? こんなこともあろうかと、よく分かる画像をご用意しておきました。まずは正常にTweetできたとき。ユーザー情報や実際にTweetしたものに関する情報なんかが入ってるのが分かりますね。

続いて、異常時の例。かなりシンプルです。リクエストの送信先(「request」)とエラーメッセージ(「error」)の2つしかないですね。逆にいえば、レスポンスに「error」という項目があれば、「ちゃんとTweetできなかったんだYO!」ということになります。
というわけで、それを使ってちょっとしたエラー処理を入れてみました。今回は、単にステータス表示領域に表示するメッセージを制御しているだけです。

と、こんな感じですごく簡単にTweetするプログラムを作ることができました。ライブラリ様様ですね! これをベースにいろいろと改造すると、Botも簡単に作れるかと思います。この連載で構築した開発環境ではできませんが、DBと組み合わせて、「事前に用意しておいた文言をランダムにTweet」するなんてのは簡単にできそうだと思いませんか?
【Outro】
本来なら、bit.lyまわりのコードも今回の記事でやってしまおうかと思ったのですが、ちょっと長くなってしまったので次回までのお楽しみということで……。
当コラム「若人視点」へのご意見・ご感想・ご批判など、歓迎いたします。コメント欄に記入いただくか、el@hyec.orgあてにメールしてください。「@hyec」というアカウントでTwitterもやっていますので、もしよろしければフォローしてください。
いただいたメッセージはすべて拝見させていただきますが、個別にお返事させていただくことが難しいかもしれません。
なお、特に当コラムに対するご質問や誤字・脱字、認識の誤りについてのご指摘をいただいた場合は、個人を特定できないようにしたうえで、当コラム中で使用させていただくことがございます。