Webアプリの画面設計をやる条件
■ おひさしぶりです
いろいろと忙しくてかなり期間があいてしまいました。どれだけ忙しくてもマメに続けることが大切なのに、お恥ずかしいです。
忙しい期間でいろいろなことを学んだので、またここに掲載していきたいと思います。今回はその学んだことを1つ紹介します!
■ Webアプリの画面設計をやる人には条件がある!
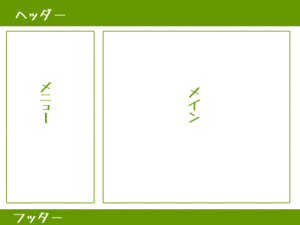
あるプロジェクトでASP.NETを使うことになり、私1人でサーバサイド・クライアントサイド・CSS……とすべてのコーディングをおこなうことになったのですが(他の会社はCSSはデザイン専門の人がやったりするのでしょうか?)渡された画面設計設計がこれ。
メニューとメインの部分が枠で囲まれてます。メニューとメインの高さ統一は必須でした。
これ、難しいんです。
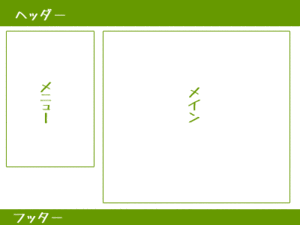
メインの高さはコンテンツによって異なってくるので普通にコーディングすると、こうなっちゃう。
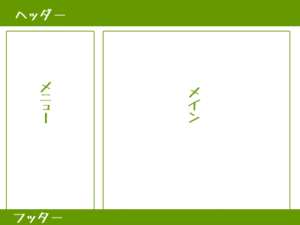
そこでCSSでなんとか調整できる方法をしらべたら各divに以下のコードを入れるとそろうとのことだったのでいれてみたら……。
#hoge1, #hoge2 {
margin-bottom: -32768px;
padding-bottom: 32768px;
}
こうなりました。
Javascriptを使ってみても同じ状態になりました……。
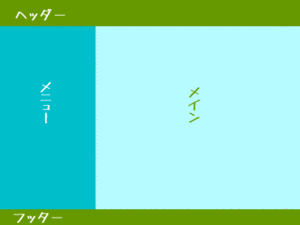
この技はこういう線なしの背景の時につかえる技だったのです。

「プログラミングでもつまずき(この話はまた次回に)、CSSでもつまづき、納期はジリジリと迫っている」という最悪な状況に陥り、「私ならプログラミングしやすいデザインにするのにぃ~」と、思いながら頑張りました。対応方法についてはこちらのサイトを参考にしたので、同じことでお困りの方は参考にしてくださいね。
これを通して思ったのが、CSSの知識がない人がWebの画面設計をやると、「実はこの実装は難しい」ってことを知らずに作成して、クライアントに見せてOKもらってコーダーに回ってきちゃうんですよね。クライアントが「こういうデザインがいい!」とおっしゃったのなら仕方ないのですが……。
QCDを守るためにも、「理解している人が理解しているところをやっていく」のがいいのではないかなと感じました。
コメント
通りすがり
float: left;
とかでDIV領域組み合わせて作っちゃいそう
メニューとメインはDIV領域で枠線を付けて、他のところは感覚開けるのに使っちゃうとか
結構強引と言えば強引ですが・・・
iPon
プログラミングしやすいデザインを提案できるレベルになったら立派なデザイナーやね♪