レインメーカー (31) 高慢と偏見
◆アリマツ通信 2022.4.18
DX 推進室の活動報告
DX 推進室/ユニットが誕生して一年が経過しました。新しいCRM システムNARICS がいくつかのCC で使用されていることはご存じですね。
社内からは「NARICS 作ったのはわかるんだけど、その後、何やってるの?」という声も上がっているようです。確かにNARICS の他に何かをリリースした、ということはないですね。
でもソフトウェアというものは、作って終わり、というわけではなく、機能追加や不具合修正など、リリースした後も、やることは意外にたくさんあるんですよ。NARICS は<コールくん>と同じくマルチテナント型システムなので、使用するCC が増えるたびに、各業務の特性に合わせた修正や機能追加を行う必要があるんですね。
その他にも、使用するプログラミング言語のバージョンアップや、いろいろな部品(ライブラリと呼ばれるそうです)の入れ替えなど、DX 推進ユニットのプログラマさんたちは、試行錯誤を繰り返しているとのこと。リーダーの田代さんは「エンジニアは一生勉強です。知識のアップデートはプログラマにとって、欠くべからざる栄養素のようなものですね」と語ってくれました。
みなさんが普段、当たり前に使っているアプリケーション。昨日と見た目や操作方法が変わっていなくても、中身は密かに最新型になっている、ということもあるのかもしれませんね。
文 総務課 土井
◇ ◇ ◇ ◇ ◇
また女性のエンジニアか。田代は舌打ちしたくなった。誰かの嫌がらせではないのか。しかも、どうみても優秀そうには見えない。こんな女性の話を聞くために、わざわざ金を払うとは。上も何を考えているんだか。
近藤シオリSV の友人だというプログラマは、笠掛マリという若い女性だった。勤務しているマーズエージェンシーという会社は、田代も耳にしている。最近、エースシステムと事業統合したことで業界では話題になったことがある。マーズエージェンシーは、いわゆる中間業者だから、自らコードを書く社員などいないはずだ。マリはフロント技術者、ということだったが、どうせ表面的な浅い知識を持っているだけで、オンラインセミナーにでも参加していればマシな方だろう。
そもそも田代は自称フロント技術者の話など聞く気はなかったから、シオリの提案を検討するふりをして断るつもりだった。実際、週明けの月曜日の朝、断りの連絡を入れようとIP 電話機に手を伸ばしていた。ところが指が受話器に触れる寸前、着信が入り、田代は驚いた。相手は椋本副部長だった。
『聞いたよ』朝の挨拶を交わした後、椋本は上機嫌で言った。『外部からフロント技術者? を呼んで話を聞くそうだね』
「え、いえ、それは、まだ......」
『私はいいことだと思うよ。たまには外の水を入れないと濁るからね』
「ええ、そうなんですが」田代は何とか態勢を立て直した。「ただ今日明日というわけにはいかないですよね。CC の方はGW 明けから新機能を使いたいということなんで、今回はちょっと時間がないんじゃないかと思うんですが」
『ああ、それなら心配はいらんよ』椋本は田代が望まない言葉を返した。『技術支援協力会社の臨時入館ということで、私の方で手続きを進めておくよ。科目はDX 推進室の研修予算だ。今週は桑畑さんが出張でいないから、決裁は私の方で完了できる。近藤くんと調整して、なるはやでやってもらうといい』
「......」
『そうそう。今朝のアリマツ通信、読んだよ。エンジニアは一生勉強か。この件も勉強の一環なんだろう。自分の発言を行動にきちんと反映するというのは、いいリーダーの証明でもある。その調子で頼むよ』
電話を切った後、田代はアリマツ通信を読み、今月初めに土井から話を聞かせてもらいたい、と言われ、軽い気持ちで口にした言葉を記憶に蘇らせた。よりによって今日、公開になるとは、と土井を呪いたくなったが、もはや手遅れだ。田代は唸りながら、シオリに電話をかけた。
なるはや、と言っても、相手にも都合があるだろう。連休後しか空いていない、というのであれば、それを理由に断ることができる。だが、この点でも、田代は運に恵まれなかった。シオリが早速友人に連絡したところ、明日の午前中であれば可、という返事が来たというのだった。
『椋本さんには、日程が決まったら連絡してほしい、と言われてるんですけど』シオリは嬉しそうな声で報告した。『それで進めてもらっていいですか』
否定を答えるわけにもいかず、田代は渋々了承した。
こうして、予想外に早く、DX 推進ユニットのメンバーは、マーズエージェンシーの笠掛マリを迎えることになった。
「では早速はじめましょう」マリは居並ぶメンバーに向かって、元気な声で言った。「シオリから聞いた話だと、階層構造の画面を表示する方法で悩んでいるとか」
「悩んでいる、というほどのことではないんですがね」田代は内心の苛立ちを抑えながら答えた。「まあ、こんな感じで」
田代はプリントアウトを渡した。先日、シオリが提示した画面例を、クライアントが特定できないように修正したものだ。マリは礼を言って受け取ると、ざっと眺めて頷いた。
「なるほど。ツリー構造ですね。私、Java はあまり詳しくないんですが、どういう方向で進めるおつもりでしたか?」
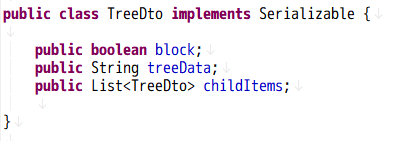
「簡単に言えば」田代は用意しておいたソースファイルを、HDMI 接続した液晶TV に表示させた。「まず、こんな感じのDTO を作ります」

それ以上の説明はしなかったが、あまり詳しくない、と言いながら、マリはすぐに理解を示した。
「あー、なるほど。自分自身を子階層として持つってことですね。このblock は?」
「......ブロックなのか、部品なのかの区別です」
「わかりました」
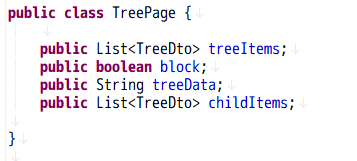
「で」田代はファイルを切り替えた。「ページクラスはこんな感じで定義します。ページクラスというのは、テンプレートになるHTML ファイルに対応するクラスですね。実際にロジックからデータを格納するのは、このtreeItems というリストです」

しばらくソースを眺めていたマリは、画面例と見比べながら訊いた。
「このtreeItems というリストには、階層の最初のレベルのデータ、こっちの図で言うと、ブロック1、ブロック5、ブロック6 の3 つが入る、という理解でいいですか?」
「え、ええ、そうです」田代は驚きながら答えた。
「ということは、ブロック1 のchildItems には」マリは続けた。「部品1、部品2、部品3、ブロック2、部品7、ブロック3 が格納されるわけですね」
え、どゆこと、と囁きが、新人メンバーの間から起こった。初見のマリがすぐに理解したのに、新人メンバーの何人かは混乱しているらしい。田代はそちらを睨み付けた。
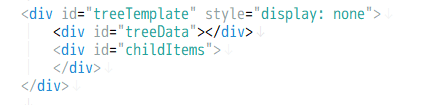
「対応するHTML はどうなるんでしょう」
「こんな感じです」田代は表示を切り替えた「実際はもっといろいろタブが入りますが」

「へー、拡張タグとか使わずにid だけでできるんですね」マリが感心したように言って、ソースを上から追った。「このisBlock と、isNotBlock というのは?」
「TreeDto のblock に応じて出力が変わるんですよ。Block がtrue のときはisNotBlock の方が出力されません」
「id はダブってもいいんですか」
「そうですね。実際のHTML はname にユニークな値が入るんですが......」
田代はTeeda のテンプレートHTML について簡単に説明していったが、Teeda に触ったこともないはずのマリは、遅れることなく追随してくる。どうやら実際にコーディングの経験があるようだった。
「......こんなところですが、どうでしょう?」
「ありがとうございます。だいたいわかりました」マリはソースを見ながら言った。「つまりchildItems の要素数が固定ではないので、こっちのHTML でchildItems をどこまで入れ子にしていいのかわからない、というのが問題なんですね」
イズミが感心したように何度も頷いた。
「そういうことです。で、JavaScript で処理したらどうか、という話になったんですが」
「あー確かに。私ならそうしますね」
「私もそっちの方がいいかとは思うんですが」田代はマリに向かって、というより、メンバーたちに聞かせるように言った。「ただアサインしたいメンバーは、ほとんどJavaScript の経験がないんですよ。何とかなるもんですかね」
「別に難しくはないと思いますよ」マリはニッコリ笑った。「ちょっとPC 貸してもらっていいですか」
「こっちでどうぞ」
イズミが言い、用意してあったノートPC を示した。液晶TV のリモコンでHDMI 入力を切り替える。マリは礼を言って座ると、手慣れた様子でEclipse から新規ファイル作成を選択し、sample.js を作成した。
「えっとjQuery って......あ、これですね。バージョンは......うん、OK ですね。ほとんど未経験ってことなので、変に凝ったライブラリ使うより、メジャーなjQuery でやってみます。まずJava 側ですけど、そのtreeItems ってJSON に変換できます?」
「え、ああ、JSON ね」田代は頷いた。「ちょっと待ってください。何かライブラリあったかな......」
「Jackson っていうのがメジャーらしいですよ」マリが指摘した。「他のでもいいんですけど」
「......ありがとうございます。ああクラスパスに入ってます」
「よかった。それでtreeItems をJSON に変換してもらえますか」マリはjs ファイルにコーディングしながら言った。「変換したら、何か適当なid のhidden タグににその結果を入れてください」
思っていた展開と違う。田代は焦燥を感じながらも、マリに指示された通りにソースを追加した。
「はい、できました」
「ありがとうございます。じゃ、ちょっとHTML の方を触らせてもらいますね。順に進めていくんで、わからないところあったら止めて訊いてください」
マリはHTML ファイルにエディタを切り替えた。
「まず一つの要素のテンプレートとなるタグを作ります」言いながら、マリはキーボードを叩いた。「こんな感じでいいと思います。style で非表示にしときますね」

「次にjs ファイルの方で、今変換してもらったJSON をparse して連想配列にします。これを順に読んでいくわけです」
液晶TV に映ったエディタの中で、JavaScript のコードが生成されていくのを、新人メンバーたちは目を丸くして見つめていた。マリがコーディングしながら、$.each()、this といったコードについて丁寧な説明を加えていく。
「あの」池松ノリコが手を挙げた。「質問いいですか」
「はい、どうぞ」マリは手を止めて微笑んだ。「お名前は?」
「池松です。あの、最初の階層を$.each で順に読むのはわかったんですけど、childItems の中はどうなるんですか?」
「ああ簡単です。再帰を使えばいいんですよ」
へー、JavaScript でも再帰って使えるんだ、と誰かが囁いた。
「......で、さっき作ったこのテンプレートをclone します」マリはコードを書きながら顔を上げた。「はい、ここで注意するのは何でしょう。そこの男子の人、わかりますか?」
指名された相沢ヒカルは自信なさそうに答えた。
「えーと、style のdisplay を表示にするってことでしょうか」
「はい」マリは頷いた。「正解ですが、半分ですね。他にわかる人いますか」
また池松ノリコが挙手した。
「id を削除する?」
「大正解」マリは大げさに言いながら手を動かした。「こんな感じですね。id が残ってると、次にclone したときに二重にコピーされることになっちゃいますから。で、block はtrue かfalse になってるはずなので、それでブロック用の表示と部品用の表示を......」
田代はもはや口を挟むこともできず、マリの説明を眺めているしかなかった。マリが優秀なプログラマであることは確かだった。それも忌々しいが、田代は楽しそうな顔で説明を聞いている新人メンバーたちにも腹が立った。俺がいろいろ説明してやってたときは、退屈そうな顔であくびをこらえてやがったくせに、女相手だと態度変えやがって......
「......$.each の中のreturn true とreturn false の違い、わかりましたか。ここ、テストに出ますよ」
どっと沸き起こった笑い声は、田代の苛立ちを増幅させるだけだった。表面上、笑みを浮かべているのが苦痛でしかない。
ふとイズミを見ると、マリではなく、田代の顔を見ていた。心配そうな表情を浮かべている。イズミのことだ、田代の内心も察しているに違いない。余計なお世話だ、と言ってやりたくなったが、ぐっとこらえ、顔を背けるだけにした。
◇ ◇ ◇ ◇ ◇
2 時間ほどの説明を終えて、マリが挨拶に来たとき、田代はかろうじて余裕を取り戻して応じた。
「わかりやすい説明をありがとうございました」
「いえいえ」マリは恐縮して手を振った。「こんな講師の真似事なんて初めてだったので、うまくやれたのかどうか」
「大丈夫ですよ」答えたのはイズミだった。「みんな、ある程度は理解できたと思います。今日のサンプルを元に、後は自分たちで試行錯誤していけるところまで教えていただいたので。そうですよね?」
問われた田代は小さく頷いた。
「まあ、そうですね」
「よかった」マリは時計を見た。「何かわからないことあったら、さっきのアドレスまで連絡ください。わかる範囲で、時間が許す限り、お答えしますので。では、これで。ちょっとシオリに挨拶してから帰ります」
「おつかれさまでした」
マリが一礼して出ていくと、イズミが問いかけるように田代を見つめてきた。
「ああ、わかった」田代は仕方なく頷いた。「新人たちに任せてもいいと思う。一人に、というわけにもいかないだろうから、誰か二人にやらせてみようか」
「はい、それがいいと思います。誰にしましょうか」
「理解度から言えば......綱川と」田代は考えた。「まあ池松だろうね」
「賛成です。それでどうでした?」
「何が?」
「田代さんの」イズミは田代の目を見つめながら訊いた。「女性プログラマに対する信用度は少しは改善されました?」
やっぱりそれが気になるのか。少し腹が立ったが、田代はあえて笑みを浮かべてみせた。
「残念ながら、それほど改善されてはいないようだね」
「笠掛さんは優秀な方じゃないですか」
「そういう人もいる、というだけだろう。平均値ではないな。それに、あの人だって結婚でもすれば、あっさりそれまでのキャリアを捨てて退職したりするんだよ。違うか?」
「そういう人もいる、というだけじゃないですか」
「それが多数派だ、と俺は思うね。偏見だと言われようが、この考えは変わらないよ」
言い捨てると田代は、イズミが言葉を発する前に背を向けた。いい気分だった。
(続)
この物語はフィクションです。実在する団体名、個人とは一切関係ありません。また、特定の技術や製品の優位性などを主張するものではありません。
◇ ◇ ◇ ◇ ◇
次週は、GW のため、更新はお休みになります。
コメント
匿名
懐かしいタイトルですね。
匿名
遅れるおとなく追随してくる
⇒「遅れることなく追随してくる」でしょうか
匿名
フロントはともかく客先システムとの連携は地獄みそうな気も。
匿名
田代氏はこれからダーシー氏のように化けることができる……のか……!?
匿名
自分の認知の歪みを直視するのってツラいよね。
そこを乗り越えられるかどうかが人間の成長に必要なものだけど、田代氏はどうや?
たむ
気分はstatic!
NARICSはどうNARICS?
匿名
このタイトルは原点回帰か...?
匿名D
田代氏は一体何と戦っているのか。
個人的な認識を正当化しようと、独り相撲を取っているようにしか見えないな。
マリちゃんに嫉妬しているが、人には得手不得手、向き不向きというものがある。
何でもかんでも一人で背負えるものでもあるまい。
独裁者で行くって決めてんだから、愛される必要はない、
敵が恐れていればそれでいい、くらい居直ればいいものを。
そういう人もいるだろうって、男性に向けてもいい言葉のはずだ。
ノリコさんを指名したのが、いいきっかけになればいいんだけどな。
Sak36
・このtreeKind は?→このblockという変数は?
・childItems の要素数が固定ではない→childItems の木の高さが固定ではない
・TreePageクラスにchildItemsフィールドは無い
でしょうか。いつも楽しみに読んでいます。
リーベルG
匿名さん、ご指摘ありがとうございました。
「遅れることなく」でした。
Sak36 さん、ありがとうございました。
treeKind → block でした。
後はそのままで。
匿名
スリービーチさん好きなんだけど出てこないかな
匿名
jQueryはオワコンという話もあるが
DOMを操作するにはやっぱ便利だ
というか代替を思いつかないんだが
オワコンと言っている人たちはDOM操作に何使ってるんだろうか
じぇいく
「高学歴で長い経験に自信を持つエンジニアは他人の話を聞かなくなる、というのは広く世に知られた真理の1つである。」ですか、、。
たった数名のサンプルを女性というデカい主語とすり替えて、論理破綻しないために問題も抽象化した上で自分の信念にしてしまう。
おそらく田代さんもそんな自分がトラウマに囚われているだけだと分かってはいるんだろうな。
分かっていても道理では動けないのが人間っていうメカニズムのややこしいところで。
匿名
> DOM操作に何使って
querySelector() じゃね?
jQなんて、もう非常に稀だよ。
Reactで仮想DOMだから、実DOM操作場面はもうあまりない。
匿名
Reactは確かに便利だけど
この子たちみたいなJavaScriptの素人が使うのはちょっとハードルが高くないかな
学習コストが高いというか
時間的制約があるなら特に
マリちゃんもそれをわかってて、あえてjQueryで話をしたんじゃないかなー
と想像してみる