増4.PHPのフレームワーク考
●今回の発端
現在のPHPフレームワークについて、(個人的ではありますが)しっくりこない点があります。筆者は、PHPのページを作る際にフレームワークなど使わず、
- まずデザインを専門の人にHTMLで作ってもらう
- デザインを自分では作れない(そのスキルがない、図形のグラデーションがない部分の移動はできる
- (2階上から目線である)フレームワークを作る資質がない
という制限のもと、作ってもらったHTML文書にIDやNAMEを付けたり、CLASSを付けたり、エレメントにSTYLEを付けたりしてJavaScriptと関連づけたり、PHPの即値をつけてHTML文書の初期値を動的にしたりしています。
そのバックグラウンドでPHPのフレームワークに興味を持ち、実際にインストールして試して見たのですが、まったく歯が立ちません。
●フレームワーク
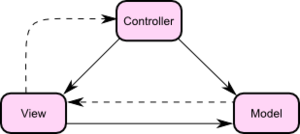
最も単純なフレームワークはMVCパターン(下図)によりますが、

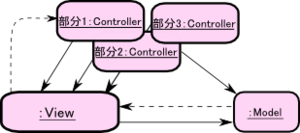
世にある制御の反転に対応したフレームワークはよく下記のようなオブジェクト関係になりがちです。

●望み1
View(HTML文書)は、
- 文書の部分部分をくっつけると、分かれていた時と違う見え方になることがあ
- ・文書の部分のみに対して有効なCSSというものがない。文書の部分のみに有効なCSSのセレクタは何段重ねもの文脈セレクタになり、1つの修正が何十行にもなり、次の修正がその数倍になりきりがない
- CSSはパラメータ化ができず、似ているものをぜんぶ違えて書かないといけない
のでモジュール化が不便です。かなりの歴史があり、モジュール化もどんと来いのControl(プログラム)とは大違いです。
モジュール化が不自由な方を優先してデザインできるようにして欲しいのです。
●望み2
フレームワーク(ANSI/IEEE Std 1471-2000 によれば、「システムの基盤であり、コンポーネント群、コンポーネント間の相互関係と環境との関係、設計と改良を管理する原則により構成される」もの)のクラス図などでは、HTTPのリクエストやレスポンスの通信を一切無視するのが通例です。
その中で唯一Viewは間接的に、下り方向ではHTML文書の初期値として、上り方向ではFormタグ(エレメント)のパラメタとして通信と関係します。
自分などは、その通信というタイミングを見て、それをよすがにページ遷移が起こったか、Ajax通信が起こったか、見極めるのが常です。
クラス図などで、通信を一切無視する以上、間接的にそれを推し量れるView(HTML文書)を優先してフレームワークの動きにしてもらえると判りやすいです。
●望み3
普通の画面遷移とAJAXは、
- MODELなどはまったく同じ(あえて違えると本当に困ることが多い)
- 上り方向のFormタグ(エレメント)のパラメタなども同じ
- 下り方向の内容だけ違う(画面遷移ではブラウザを介して人間が見やすいHTML文書、AjaxではJavaScriptがその内容を使ってHTML文書の変更をしやすいデータで、同じHTML文書を変更)
で、コントロールの切り替えのみで両方に対応できると思われます。
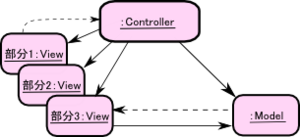
その点でもView(HTML文書)を軸に据えるのが正当だと思います。どうでしょうか?
※なお、使用しました図はWikipediaの「Model View Controller(日本語)」の項目からいただき、Inkscapeで改変しました。パブリックドメインとして使用させていただきました。ありがとうございました。
●コラムのコメント欄の方針
コメントに対し、当意即妙の回答を、それなりのタイミングでする自信がありません。(「しっくりこない」などと言った時は特に)
ですので、このコラムで、
・わたしは基本的にコメントに答えない
・コメントを書く人は、回答がない前提で議論を進めていただく
とさせていただきます。