ネイティブでもHTML5でもない「ハイブリッドアプリ」の価値
少し前の話ですが、Facebook CEOのマーク・ザッカーバーグ氏の発言が話題となりました。2012年9月11日に行われた米TechCrunchのイベントで同氏は、モバイル端末向けアプリを提供するプラットフォームとしてHTML5に賭けたのは同社始まって以来の戦略上最大の失敗だった、と発言したのです。

TechCrunch Disrupt SF 2012で話すマーク・ザッカーバーグ氏
ネイティブかHTML5かという対立軸
モバイルアプリの世界では現在、「ネイティブアプリか、HTML5か」という構図で技術が語られることが少なくありません。実際、両者には一長一短があり、ケース・バイ・ケースで使い分けられています。機能面や応答性ではネイティブアプリが有利ですが、HTMLを取り巻く開発環境は急速に進化していて、中長期的にはHTML5の普及が進むと見るのが一般的です。それだけに、ザッカーバーグ氏の発言は一種の「揺り戻し」という風に捉えられたようです。
ところが、実際に成功しているモバイルアプリの中には「第3のアプローチ」ともいうべきハイブリッド型も多数存在しています。
500万DL超のクックパッドアプリは第3のアプローチ

レシピ共有サイトのクックパッドが提供するAndroid向けのモバイルアプリは、そうした第3のアプローチを採るアプリの1つです。配布パッケージとしてはネイティブアプリとして実装されていますが、アプリ本体ともいえるUIは、ほぼHTMLとCSS、JavaScriptでできています。
クックパッドでは、JavaScriptから利用できるAndroidネイティブ機能のバインディングをAPIとして独自実装することで、HTMLでありながらネイティブアプリと遜色のない機能性を実現しています。重要なことは、そのことによってネイティブアプリでは得られない価値をユーザーに提供している、ということです。
すでに500万ダウンロードを突破したクックパッドのモバイルアプリの実装と運用について、同社エンジニアでAndroid用の社内向けAPIを開発した濱崎健吾さんに話を聞く機会がありましたので、以下にまとめたいと思います(濱崎さんは10月5日にクックパッドを退職しています)。
WebViewを2つ使ってメニューとアプリ本体を実装
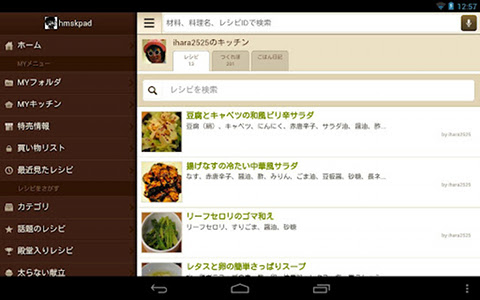
クックパッドのAndroid向けアプリは、多くのユーザーにはネイティブアプリに感じられることでしょう。メニュー部分をネイティブ側でキャッシュするなどネイティブアプリに近いUIを実現しているからです。クックパッド社内ですら、それが本質的にHTMLアプリであると気付かなかった人もいたぐらいだと言います。AndroidアプリはGoogle Playで配布していますし、アプリとして起動し、終了ができる、ふつうのAndroidアプリです。
ただ、その実装は少し変わっています。
クックパッドのAndroidアプリは、左右2枚のWebViewから成り立っています。WebViewとは、プログラマがWebKitブラウザのレンダリング領域をアプリ内で利用するためのモジュール。カンタンに言えば、アプリにブラウザを埋め込むための仕組みです。AndroidではWebViewと呼び、iOSではUIWebViewと呼びますが、ほぼ同じ仕組みです。

クックパッドのAndroid向けアプリ。横位置で見ると、メニューと本体部分が表示されるが、この2つは別々のWebViewを埋め込んで実現している。HTMLアプリであるからこそ、新機能はリリースした瞬間にユーザーが使っている画面のメニューにすぐに現れるという

右上の音声検索など一部分だけがネイティブアプリとして実装されていて、コンテンツを表示している部分やボタン類の多くはHTMLアプリ
ネイティブアプリ内でWebViewを使えば、そこにWebサイトを表示できます。ポコンとWebサイトをはめ込むようなイメージですね。例えば、Twitterアプリでツイートに含まれるリンクをクリックしたときに、URLをWebViewに渡すことで、そのTwitterアプリ内でWebページを表示させることができます。
WebViewの本来の使い方は、アプリ内からWebページを参照のために開くというものです。しかし、一部のモバイルアプリは、この仕組みを推し進めて、アプリのいちばん外側の部分だけをネイティブアプリとして実装し、中身をHTML5アプリとして実装するというアプローチを取っています。
つまり、モバイル端末向けのHTML5アプリと言った場合、
- 端末標準のブラウザでURLを入力して使うサービスとしてのHTML5アプリ
- WebViewを経由して配布されるHTML5アプリ
の2種類があるということです。後者のWebView利用によるHTML5アプリは、どこまでをネイティブで実装するのかという点と、ネイティブ機能のJavaScriptバインディングを利用するかどうかという点で、中間形態といえる“ハイブリッド型”が存在しています。
単純にHTMLアプリとしたのでは実現できない機能があります。例えば画像を編集した上でアップロードする仕組みや、カメラ機能の利用などです。Androidの音声検索APIもそうですが、ネイティブアプリとして実装しないと呼び出せないAPIがあります。
そこで、一部分だけをネイティブとして実装して、大部分をWebView上のHTMLアプリとするアプローチを取ればいいというわけです。クックパッドが提供しているAndroidアプリは、まさにこうしたアプローチを採用したハイブリッド型です。
現在、HTML5ではデバイス系のAPIが次々と実装されていますが、それらの標準化や実装は、まだ開発現場で使えるほどこなれていません。そのためネイティブの機能やAPIを間接的に利用する方式が出てくるわけですが、このアプローチは、実はAndroid OSでは公式ドキュメントに実装方法まで書いてあるサポートされたアプローチだったりします。あまり気付かないだけで、かなり多くのAndroidアプリがハイブリッド型で提供されているそうです。
ここには、あまり語られることのない、iOSとAndroidのプラットホームとしての思想の違いがクッキリ現れているように思います。
WebViewでアプリを作る方法に「抜け道」を用意
Android OSでは、WebViewのドキュメントのBuilding Web Apps in WebViewにあるように、addJavascriptInterfaceというAPIを使って、任意のJavaオブジェクトをWebKit上のJavaScriptから呼ぶことができます。基本的にAndroidのネイティブコードでできることは何でもできるので、ここは注意して利用しないとセキュリティ上の問題になります。クックパッドアプリでは、ドメインなどの制限によって正式アプリ以外からのアクセスを排除しているという話です。
クックパッドでは、AndroidアプリのためにAPI群を用意したそうです。例えば、OSネイティブのダイアログを開く、画像編集機能を呼び出す、OSネイティブのノーティフィケーション領域にメッセージを送るといったことが、サーバサイドのプログラミング(Ruby on Rails)だけで完結します。

APIの例。上はログインボタンを表示させるAPIをRailsのビューから呼び出す例

ネイティブ機能で実装した「つくれぽ」をRailsアプリのフォームのボタンから呼び出した例
濱崎さんの設計・実装したAPIでは、例えばbuttonのclass属性にapp_login_form_buttonと書いておけば、ログインフォームが表示されるボタンを表示することができます。app_の接頭辞のあるclass属性名は、実行時にアプリ内でJavaScriptによって展開されて、Javaオブジェクトへのブリッジを呼び出すコードとなります。クックパッドはサービス開発にRuby on Railsを使っているので、このAPIはRailsのヘルパーから簡単に呼び出せます。例えば、「link_to “ログイン”, class: “app_login_form_button”」などと書けいておけば、ネイティブのログインダイアログを呼び出すボタンを設置できる、というわけです。
以下、少し騒がしい環境ですが、濱崎さん自身によるデモの映像です(札幌Ruby会議2012の懇親会で撮影しました)。どういうAPIがあって、何ができるか分かると思います。
iOSよりもAndroidのほうが開発速度がはるかに速い
クックパッドがAndroidアプリを最初にリリースしたのは2011年1月で、翌2012年4月にはハイブリッド版をリリースしています。ちなみに、Titanium Mobileを試験的に使ってみたこともあるそうですが、「Titaniumでは標準でパッケージに含まれるオブジェクトが大きすぎて効率が悪い」(濱崎さん)という問題があったそうです。Titaniumを使おうとしたのは、開発言語がJavaに制限されることでRailsエンジニアが手出しできなくなるのを防ぐためだったといいます。
JavaによるネイティブアプリからWebViewへの切り替えに対しては、当初クックパッドの利用者からはネガティブな反応が少なからずあったそうです。やはり応答性ではネイティブアプリにかなわないわけですから、当然といえば当然でしょう。しかし、その後、HTML5アプリへのスイッチは想像以上の効果をもたらし、クックパッドのAndroidアプリは500万ダウンロードを超えるほどになりました。
特定モバイルプラットフォームのための開発者を必要とせず、開発言語も1本化されるというのは、HTML5の分かりやすいメリットですが、濱崎さんによれば、この選択には、それ以上の意味があったようです。
ネイティブ機能が含まれているとはいえ、クックパッドのAndroidアプリの本体は、事実上Webアプリです。この結果、「今はクックパッドのモバイル向けアプリは、iOSよりもAndroidのほうがはるかに開発速度が速い」(濱崎さん)という現象が起こっているそうです。ネイティブのモバイルアプリでは「ビルド→リリース→利用者側でのアップデート」という段階がありますし、iOSの場合、さらに審査のプロセスも入ります。この結果、新機能がユーザーの手に届くまでに時間がかかります。
一方、Railsアプリのようにサーバで開発が完結するWebアプリなら、新機能をリリースしたら、それはその瞬間に利用者に届きます。新機能は、まずWebアプリとして実装されユーザーに届くわけです。そして、もしそれが良いものであれば、ネイティブのモバイルアプリのほうでも実装されるわけですが、Android版アプリは、もはやWebアプリに近い速さでアップデートが行える開発体制になっているということです。
細かなイテレーションこそがユーザーの利益になるという信念
リリースサイクルを短くすることのメリットについて、クックパッドでディレクターを勤める五十嵐啓人氏は「第28回HTML5とか勉強会」で次のように説明しています(プレゼンテーション動画)。
クックパッドでは、各機能ごとに、どの範囲の利用者にリリースするのかを管理する「Chanko」という内製ツールを利用しています。Chankoを使うと、自社開発者だけに限定して新機能をリリースするのか、利用者100人だけに限定して機能を試すのかといったことを機能ごとに制御できるそうです。特定の条件に当てはまるユーザーを数人(ときにはたった1人!)だけに絞り込み、その人たちだけに向けて新機能をリリースし、A/Bテストを繰り返し、最適なUI/UXを模索して改善するということをしているそうです。
「ユーザーの反応や行動を見ながら、機能の追加や修正を速いサイクルで回すことができる」というのが、デスクトップアプリを含むネイティブアプリとWebアプリの大きな違いです。アプリが実際にどう使われているかが開発者に分かるというのは極めて大きな違いです。リーンスタートアップのような手法が確立して、普及してきていますが、その背景には、こうしたWebアプリの特徴があるのです。
このサイクルがモバイルアプリでもそのまま成り立つのは、Webアプリとして実装した部分だけです。ネイティブアプリとしてリリースした場合、実際にユーザーがどの機能をどの程度使っているのかは分かりません。Webアプリの開発・運用で常識となった「仮説→計測→修正」というサイクルを素早く回すことができないのです。
メリット・デメリットがあるネイティブ実装、Webアプリ実装ですが、クックパッドの場合、ハイブリッド型にしようと決断した背後にあるのは「細かなイテレーションこそがユーザーの利益になるという信念だった」(五十嵐氏)といいます。ネイティブ実装からハイブリッドへ移行したとき、できるだけ従来のUIを踏襲したものの、「重たい、使いづらくなったという言葉もあり、会社に行きたくなくなるぐらいお叱りの言葉も受けた」(五十嵐氏)といいます。そうした意見が来ることはあらかじめ予想できたそうですが、それでもなおハイブリッド移行を決断したのは、それが最終的にユーザーの利益になると信じたからだと言います。
モバイル端末上のネイティブアプリというのは、ユーザーから見た使い勝手が良い反面、これまでWeb業界が培ってきた方法論が一気に通用しなくなるという点で、クックパッドのような企業にとって、失うものが小さくないわけです。ハイブリッド型とすることで「アクセス解析が可能で、ビジネス判断が早くできるようになった」(五十嵐氏)といい、ハイブリッド型に切り替えてUI改善を進めたことで、回遊率向上(関連するレシピを見たり、ほかのコンテンツをついでに見たりすること)や、課金コンバージョン率の向上につながったそうです。
ハイブリッド型移行によるメリット
リリースサイクルの高速化以外にも、ハイブリッド型のメリットはあるようです。
例えば、ネイティブアプリでは、新機能のリリース可否の判断がシビアで保守的になりがち、という違いがあるといいます。Chankoを使えば、特定の機能をオフにすることはサービス提供側で簡単にできますから、新機能提供に関してよりアグレッシブになれるというわけです。実際にユーザーが利用するサービスそのもの、いわゆるプロダクション環境で実験的なことができるというのは、ユーザー側の明示的バージョンアップが必要なネイティブアプリでは考えられない特徴です。
また、ネイティブ実装に比べ、アプリのクラッシュが減って安定したという点も見逃せません。もっともこれは、アクティビティの数が単純に減ったためだそうですが。
逆にWebアプリでは実現が不可能で、ハイブリッド型なら実装できることとして、五十嵐氏は、ちょっと意外なポイントを挙げています。
例えば、ユーザーが料理のレシピを見ているときに、端末が省電力モードに入って画面が暗くなると困ります。クックパッドのユーザーは両手が小麦粉でいっぱいになっていて端末の画面に触りたくないようなことがあるからだそうです。これは純粋なWebアプリで制御できることではありませんが、ハイブリッド型なら可能です。アプリの右上にある音声検索ボタンの部分も、ネイティブ実装となっているそうです。
WebViewの扱いに見る、OSの思想の違い
クックパッドではWebView利用のハイブリッド型への移行は成功だったということですし、良い妥協点に思えます。しかし、WebViewに対する見方は、プラットフォームや立場の異なる開発者の間で温度差があるようです。
すでに書いたようにiOSとAndroidではWebViewを使ったアプリの扱いが違います。iOSではJavaScriptでネイティブ機能をブリッジする開発者向けの仕組み自体は用意されているものの、審査に通る見込みが低いことからクックパッドでは同様のアプローチによるiOS向けアプリのリリースには至ってないそうです。Windows 8では、アプリの大部分をWebViewを使って実現したものについてはストアの審査で落とされることになるようです。
守る立場にしろ、追いかける立場にしろ、プラットフォームそのものがビジネスとなっているiOSやWindows 8では、ベストなUXを実現できるネイティブアプリをできるだけ多く作ってもらうのがマーケティング上重要なのでしょう。ここには開発者やアプリを囲い込む古いタイプのプラットフォーマーの発想があるように、私には思えます。「ネイティブアプリがほしい」という利用者の声を最大限に聞くのが「ネイティブアプリ以外は落とす」という論理になるので、表向きはユーザー体験を第一に考える正論です。しかし、ソフトウェアの開発プロセスや提供形態に疎い利用者の声を聞くことが、良いソフトウェアやサービスの提供につながると限りません。それはクックパッドの例からも明らかです。ここには「一見正論でユーザーのことを大切にしているように思われるプラットフォーマーたちの我田引水」というダブルスタンダードがあるのではないでしょうか。常にHTMLアプリが良いとは思いませんが、開発者に対して選択肢としてWebView活用の道を閉ざすのはやり過ぎだ、と思うのです。
ソフトウェア開発のリソースは有限ですから、全てのプラットフォームでネイティブアプリを提供するというのは現実的ではありません。だからこそMacでもWindowsでもiPhoneでも使えるWebアプリが主流になってきたのですから、これと同じことがモバイル市場でも起こると考えるべきでしょう。今さら誰もデスクトップアプリ(Windowsネイティブ)の天気予報アプリやカレンダーアプリなんてインストールしませんよね?
……、と思わず、私見を述べてしまいましたが、この辺は大いに議論の余地があるところでしょうし、開発者によって相当な温度差があります。濱崎さんも、Android開発者には、いわゆるWebサービス開発者とは違う畑の人が多いように感じてらっしゃるそうです。
そうそう、AndroidのWebViewといえば、端末やバージョンごとの互換性に難があるわけですが、Android 4.1以降ではChromeが搭載されます。キャリアやメーカーがあれこれ手を入れた結果、プラットフォームとしては分裂気味になったWebKit[s]との格闘も、いずれ終わるかもしれませんね。濱崎さんによれば、例えば画像保存しようとAPIを叩くと、Androidでは端末によって違うフォルダが開いたりするということがあったそうです。Android 4.1時点では、WebViewとMobile Chromeは別実装として動いているといいますが、今後、レンダリングエンジンの違いによる互換性の違いは小さくなっていくのではないでしょうか。
さて、西村の私見も交えながら、濱崎さんのAndroid向けブリッジAPIと、その実装であるクックパッドのAndroidアプリについて紹介しましたが、実は濱崎さんはクックパッドを10月5日に退職したそうです。濱崎さんの退職後もクックパッドでは引き続きAndroidアプリサービスの改善が続けられるそうですが、濱崎さんは今後、これまでに得た経験を生かして、OSSやWebサービスとしてWebアプリ専門の開発者に向けた還元を何か出来ないか、その上でそれがビジネスにならないかと考えている、とのことです。