ベターJavaScript!? CoffeeScriptが注目されるワケ
JavaScriptへコンパイルして実行することを前提としたスクリプト言語「CoffeeScript」がちょっとした注目を集めています。CoffeeScript自体は2009年末に登場し、その1年後の2010年12月にバージョン1.0がリリースされていますが、注目を集めたのは、数日前(2011年4月13日)にRuby on Railsの生みの親であるDHHが、次期バージョンのRails3.1でjQueryやSCSSと合わせて、CoffeeScriptをデフォルトとして採用するとTwitter上で発言して議論が巻き起こったからです。
Yes, it's true, Rails 3.1 is going to ship with CoffeeScript and SCSS in the box for use with the new asset pipeline. It's bad ass.
Rails3.1の標準とするというGitHub上のコミットに対しては、300を超える大量のコメントが付いていて、賛否両論、いろいろ出ています。2ちゃんのAAに通じる画像コメントも多くあって、ちょっと笑えます。

茶化し系のコメントはさておき、コメント欄に出ている意見を大雑把にまとめれば、次の2つに集約されるでしょう。
「CoffeeScriptは素晴らしい。今回の決定に大賛成」という意見と、「CoffeeScriptの良さは認めるけれども、だからといってデフォルトをCoffeeScriptにするのはやり過ぎじゃない?」の2つです。後者の様子見派は、RailsでCoffeeScriptを押し付ければ、JavaScript開発者に対して参入のハードルになると指摘します。
これに対してDHHは「デフォルトだけど、簡単にオフにできるよ」と念押しした後に、興味深い指摘をしています。
Real Men Write JavaScript Directly. I recall that being said about the JavaScript frameworks when they emerged. #argumentrecyclebin
「男ならJavaScriptを直接書く。JavaScriptのフレームワークが登場したころに、同じことが言われてたのを思い出すね」という意味ですね。ハッシュタグには「argumentrecyclebin」(議論の再利用ゴミ箱)とあって皮肉がきいてます。その心は、jQuery(あるいはPrototype.js、Dojo、MochiKit、YUIなど)なしにJavaScriptを直接書く人が減ったのと同様に、CoffeeScriptも当たり前のように使われるようになるだろうけど、最初は反発が大きいだけだろうということですね。
●JavaScriptの3分の1のコード量にも
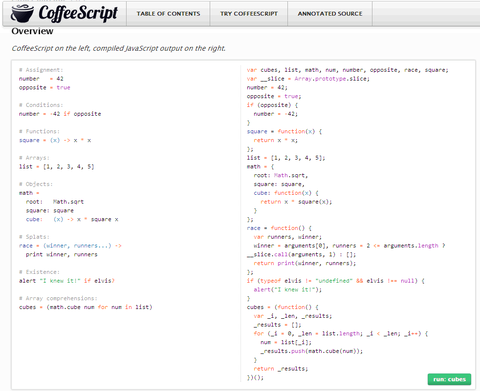
CoffeeScriptはRubyやPythonぽい文法を持った独自言語で、セミコロンやブレースといったや記号類、functionという長い予約語など冗長になりがちなJavaScriptをシンプルにすること目的に設計されています。変数の宣言やオブジェクトのリテラル、イテレータ関連もJavaScriptよりもシンプルです。
以下のサンプルを拡大して、じっくりご覧ください。
CoffeeScriptの作者であるJeremy Ashkenas氏は、JavaScriptをバリバリに使ったWebアプリを長らく開発してきた経験から、冗長でストレスの貯まるJavaScriptをシンプルにするCoffeeScriptのような言語を作るというアイデアはずっと持っていたそうです。短かくシンプルに書けてJavaScriptの良い部分だけを利用できるようなものです(Ashkenas氏のインタビュー記事)。
Ashkenas氏によれば、JavaScriptからCoffeeScriptに移植したあるライブラリは、元の1/3のコード量になったものがあるといいます。また、JavaScriptにある仕様上の欠陥や落とし穴の多くはCoffeeScriptによって避けられるとしています(欠点を知り、それらを避ける方法をまとめた「JavaScript: The Good Parts――「良いパーツ」によるベストプラクティス」という書籍もありますね)。
●CoffeeScriptはライブラリではない
さて、jQueryやPrototype.jsだけでも、すでにレイヤを1つ重ねているのに、この上にCoffeeScriptを載せるのは屋上屋を架す感じではないかという批判がありそうです。でも、実はCoffeeScriptは2つの点でjQueryなどの「JavaSciptライブラリ」とは異なります。
1つは、CoffeeScriptはライブラリではなくオーバーヘッドがないということです。コンパイル後はJavaScriptのネイティブコードになります。例えばforeachのようなループの抽象化はPrototype.jsではeachを動的に定義することで実現しています。一方、CoffeeScriptの配列内包表記は、素直なJavaScriptのforループに展開されます。実行時にオーバーヘッドがありません。当然、WebブラウザやほかのライブラリにもCoffeeScriptは見えませんから、競合することもないでしょう。
JavaScriptにメソッドを追加するUnderscore.jsというライブラリがあります。Ashkenas氏はUnderscore.jsとCoffeeScriptは同じ問題に対する2つの異なるアプローチだといいます。Underscore.jsは足りないメソッドは動的に足してしまうというもので、CoffeeScriptはコンパイラとして実装したということですね。
さてもう1つ、CoffeeScriptの重要な点。CoffeeScriptは独自言語ではありますが、JavaScriptと必ず1対1に対応させるのが設計ルールだといいます。表面上は別言語っぽく見えますが、背後にあるセマンティクスはJavaScriptそのもの。だから完全に別言語というわけではなく、Ashkenas氏は、「同じテクニックやティップスがほとんどそのまま適用できる」としています。CoffeeScriptの設計はRubyやPythonの影響は受けているものの、背後のあるのはJavaScriptそのものだといいます。
最終的にコードがJavaScriptになるにしてもコンパイルが間に入ると、開発やデプロイが面倒になりそうです。この点については、Railsであれば、すでにHamlやSassの例があります。それぞれスッキリと短くHTMLやCSSが書ける独自言語(HamlはRubyコードを埋め込めるテンプレート言語)ですが、これらのファイルに更新があればターゲットのHTMLやCSSが再生成されるため、事実上変換のプロセスは意識する必要がありません。CoffeeScriptもこれと同様の扱いにすることはできるでしょう(すでに、Rails3.1でCoffeeScriptを試された方がいます。Willnetさんのedge rails(Rails 3.1)の新機能を調べてみるというエントリが参考になります)
もう1つ、もっと期待できそうなアプローチとしてAshkenas氏が指摘するのが、CoffeeScriptのような「ソースコードをJavaScriptに変換して利用する言語」(実例リスト)に対するWebブラウザのサポートです。Ruby、Python、Java、Scheme、Haskell、Cなど、ほとんどどんな現存実用言語でもJavaScriptにコンパイルできそうなぐらい、いろんな実装が登場していますが、こうした言語をWebブラウザ上でシームレスに実行するような機能が、FirefoxのJavaScriptエンジンに追加される可能性があるようです。
●Railsはキュレーテッド・フレームワーク
Ashkenas氏は、JavaScript開発者であれば1、2時間でCoffeeScriptは覚えられるとしていますが、マイナー言語をプロジェクトで採用するのは、学習コスト、コミュニケーションコストを考えると、そう簡単ではないでしょう。Ashkenas氏はDocumentCouldというベンチャー企業でJavaScriptを書いているそうですが、さすがに会社でCoffeeScriptを使うという案は正当化できない、とも言っています。
ここでDHHの注目発言に戻ります。
Here's the Rails gospel: Promote good ideas and technologies. See Ajax, REST, Atom, testing. Rails is a curated set of tech choices.
Railsの教義というのは「良いアイデアや技術を推奨する」というもので、AjaxやREST、Atom、テストがそうだった、Railsというのはキュレーションされた技術の詰め合わせだ、ということです。
Railsはフルスタックのフレームワークなので、いろいろなモジュールについて代替案があり得ます。いろいろな好みや意見があるなかで、Railsコア開発チームはWebアプリ開発のニーズに最も広く応えられるベストな選択の結果を提供するということでしょう。
CoffeeScriptのデフォルト採用は議論を呼びましたが、その陰に隠れたSCSSを見てみれば、キュレーションの意味が分かります。
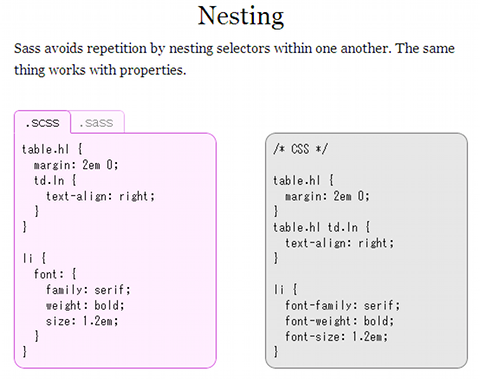
SCSSは、「ベターCSS」と呼ぶべきもので、セレクタが深くネストするようなときに、そのネスト通りの文法で書けるCSSという感じです。変数も使えますし、mixinもあります。例えば角丸や影付きのCSS指定の数行に名前を付けておいて、それをあちこちのdivで1行でインクルードするといったことができます。
 SCSSの実例。左のSCSSが右のCSSに変換される
SCSSの実例。左のSCSSが右のCSSに変換される
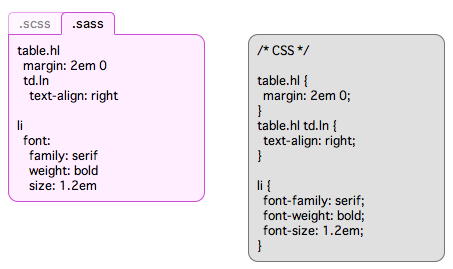
SCSSは、もともとSassという兄貴分に当たる文法もあるのですが、こちらのほうは弟分のSCSSにお株を奪われた形です。Sassプロジェクトでも、むしろSCSSを標準として推しているように見受けられます。私はSassのほうが好きですが、過激だったのだと思います。Sassはブレースではなく、インデントの数に意味を持たせた独特の文法で、「よりDRY」という意味ではSCSSよりもいいと思います。でも、元のCSSと見かけが違うんですよね。何らかのエディタかIDEでインデントモードを使い分ける開発者なら良いかもしれませんが、そういうことに慣れないデザイナにとってSassはインデント調整地獄だったのかもしれません。インデントを1つ間違えただけで、いきなりWebアプリがクラッシュするSassは嫌われる理由がありそうに思えます。

ブレースや行末のセミコロンを不要として、代わりにインデント数に意味を持たせたSassは、スッキリとしている反面、扱いにくかった?
Sassを入れずにCSSの自然な拡張に見えるSCSSのほうをRails3.1に入れる、という判断。これこそ、DHHが言うキュレーションなのだと思います。SCSSは素晴らしい。学習や変更のコストに見合うだけの利用メリットがありそうで、お勧めだというわけです。Hamlもインデントを基本とした独自文法で、やはりRails3.1には入りません。Hamlは入らないのかという質問に対してDHHは「それは可能性ないね。ない」と答えています。こうした塩加減もキュレーションということなのでしょう。
●CoffeeScriptはシンタックスシュガーのおもちゃ?
同様に、CoffeeScriptをRails3に入れるのも、キュレーションの結果だとしたら、「Web開発で使うものとして十分に良い」というシグナルで、そこに違和感を感じた人が多いということなのだと思います。物議を醸しながら新技術を投入して古い技術を切るという点でアップル的なキュレーションとも見ることができますね。本当にRailsはopinionatedな(強い主張を持った)ソフトウェアだと思いますし、その中心にDHHが戻ってきた(Twitter上では激しく議論の応酬をしています)という意味で、なんだかワクワクします。ちなみに、DHHがパートナーを勤める37signalsの未リリース新モバイル向けフレームワーク「cinco」は、Bakcbone.js(JavaScript向けMVCフレームワーク)やCoffeeScriptを含んでいます。
もう1つ、DHHの発言を引用しましょう。
I love how most of the arguments against CoffeeScript were the same we faced against Ruby back in the day. It's "cute", "toy", "just syntax"
CoffeeScriptの対する批判的な意見の多くが、RailsでRubyを採用したときと同じ、「見た目はいい(cute)」「おもちゃ(toy)「文法だけ(just syntax)」であるということです。
CoffeeScriptは文法だけのおもちゃと思われそうですが、私はAshkenas氏の以下の発言に大変共感しました。
プログラミング言語進化の歴史全体が、人間という読者のニーズにより直接的に応えられるようになるという歴史であり、コンピュータが高速化するにつれて、よりコンピュータに対して非直接的になることだった。われわれは(コンピュータが理解して実行できる)マシン語から、どんどん遠くへ離れることができるようになったのだ。
(かつて1970年代にドナルド・クヌース博士が提唱した)文芸的プログラミングとは、(人間とコンピュータという)二重の読者がいることをハッキリと認め、態度表明したものだ。われわれは人間という読者のニーズにできる限りのことをして応えるのだ、と。
(翻訳と括弧内の注記は西村)
CoffeeScriptはおもちゃのように見えるかもしれません。しかし実際にはプログラミング言語の歴史観に立ち、確固たるポリシーと設計方針をもってJavaScriptハッカーによって作られた言語であることが分かります。
CoffeeScriptは、もちろんRailsと関係なく使えますし、Node.jsとの組み合わせでサーバサイドのプログラミングにも使えます、念のため。CoffeeScriptが広く普及するかどうか今後も注目ですが、HamlやSCSS同様に、使いたければ今日から使えるというのがいいですよね。